Hier finden Sie eine unterstützende Anleitung zum Bearbeiten der KJN-Website mit WordPress und Elementor
Anmelden im WordPress CMS
Um die Website zu bearbeiten, müssen Sie sich im WordPress CMS mit Ihren Zugangsdaten anmelden.
Login:
www.kjn-neustadt.de/anmelden
oder
www.kjn-neustadt.de/wp-login.php
Fotos anpassen und hochladen
Bevor ein neuer Beitrag für AKTUELLES erstellt wird oder anderweitig ein Bild verwendet wird, muss das Foto in optimale Größe und Komprimierung (Format) konvertiert werden.
HINWEIS: zu große Bilder sorgen für eine lange Ladezeit der Website.
GRÖSSEN
Beitragsbild für einen Beitrag in AKTUELLES:
Breite: 1000 Pixel
Format: WebP
Bildgröße Termin:
Breite: ca 400 Pixel
Format: WebP
Bildgröße Projektbild:
Kleinste Seite: ca 700 Pixel
Format: WebP
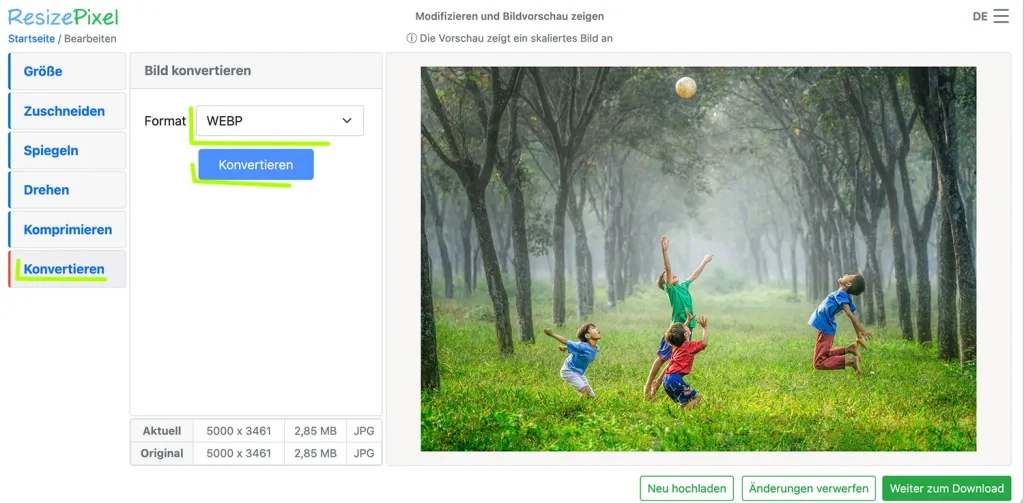
- Die Website RisizePixel www.resizepixel.com aufrufen
- Über den Button Bild hochladen das gewünschte Foto hochladen
- Das hochgeladene Bild erscheint auf einer neuen Seite. Links ist der Menü-Reiter Konvertieren ausgewählt.
- Bei Format »WEBP« auswählen und dann Konvertieren drücken.

- Wechseln Sie zu dem Menü-Reiter Größe
- Tragen Sie bei Breite die entsprechende Pixelbreite ein (Bei Titelbildern für die Rubrik »Aktuelles« sind es 1.000 Pixel)
- Dann klicken Sie Größe ändern. Weiter unten wird dann die neue, geänderte Größe angezeigt.
- Nun klicken Sie auf Weiter zum Download und folgen Sie den Anweisungen.

Gehen Sie jetzt zu Ihrer Website und melden sich im WordPress CMS an (Siehe auch Anmelden im CMS)
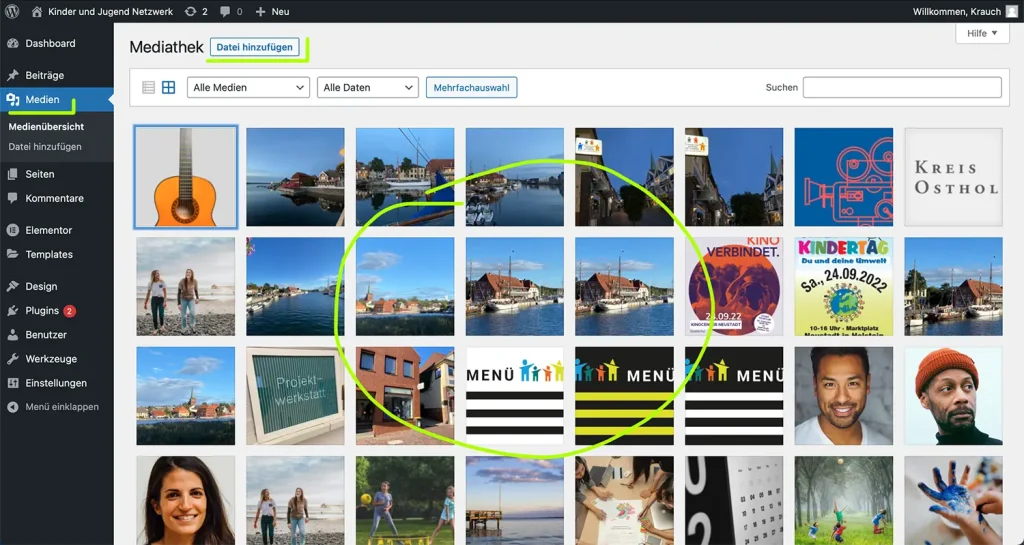
- Im linken Menü auf Medien gehen.
- Dann über Datei hinzufügen das Foto hochladen. Alternativ kann das Foto auch per Drag-and-Drop in den Medienbereich gezogen werden.

Beitrag zu »Aktuelles« hinzufügen
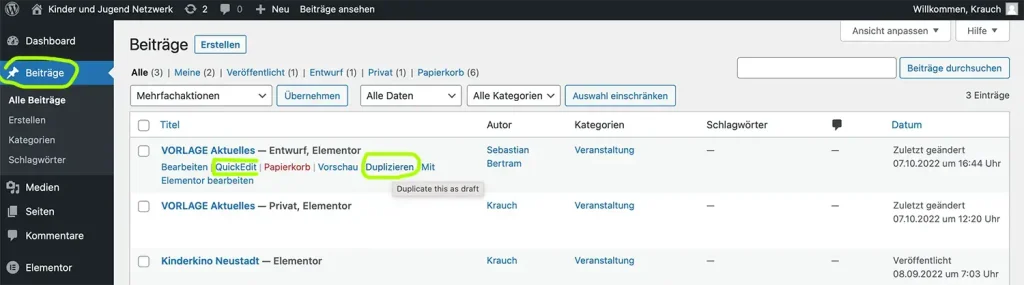
Nach der Anmeldung im WordPress CMS, in der linken Spalte auf Beiträge gehen.
Danach mit der Maus über den Beitrag „VORLAGE Aktuelles“ gehen und im sich einblendenden Link-Menü Duplizieren klicken.

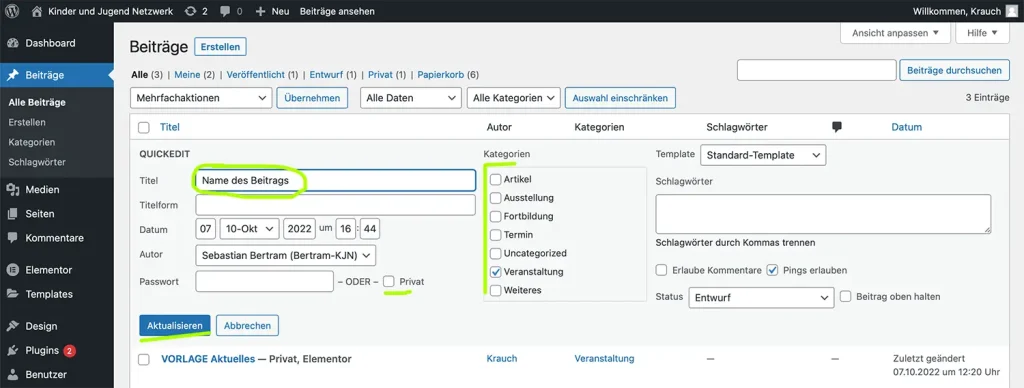
Bei dem duplizierten Beitrag im eingeblendeten Link-Menü auf QuickEdit (Bild 1) gehen.
- Dann den Namen (Titel) des Beitrags eingeben.
- Den Beitrag einer Kategorie hinzufügen.
- Soll der Beitrag erst mal nicht sichtbar sein, dann bei Privat ein Häkchen machen
- Auf Aktualisieren klicken.

Beim Beitrag auf Bearbeiten Klicken

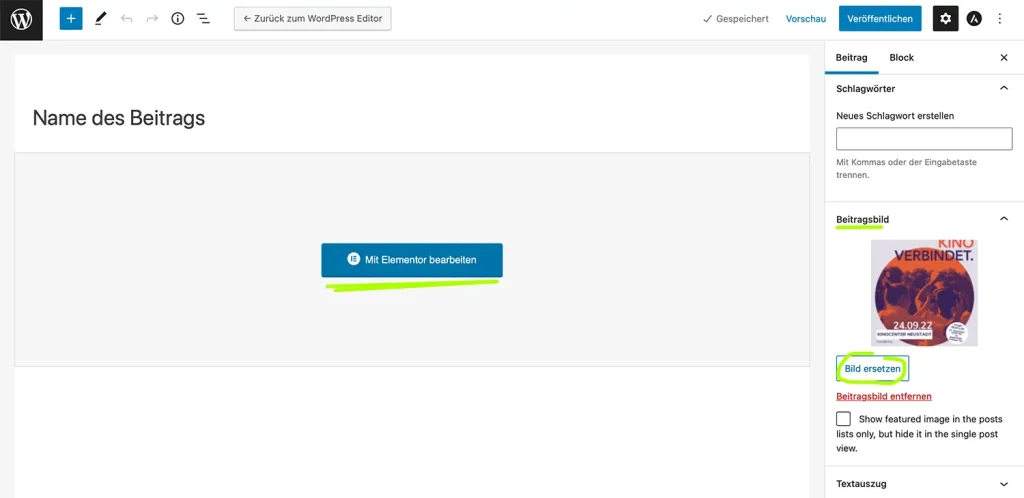
Es öffnet sich die WordPress Bearbeitungsansicht des Beitrags. Hier wollen wir nun das Beitragsbild hinzufügen.
- In der rechten Spalte den Reiter Beitragsbild anklicken, er öffnet sich.
- Bild ersetzen, klicken und aus der Mediathek das zuvor hochgeladene und optimierte Bild auswählen. (siehe dazu Fotos anpassen und hochladen.)
- Danach auf Mit Elementor bearbeiten gehen

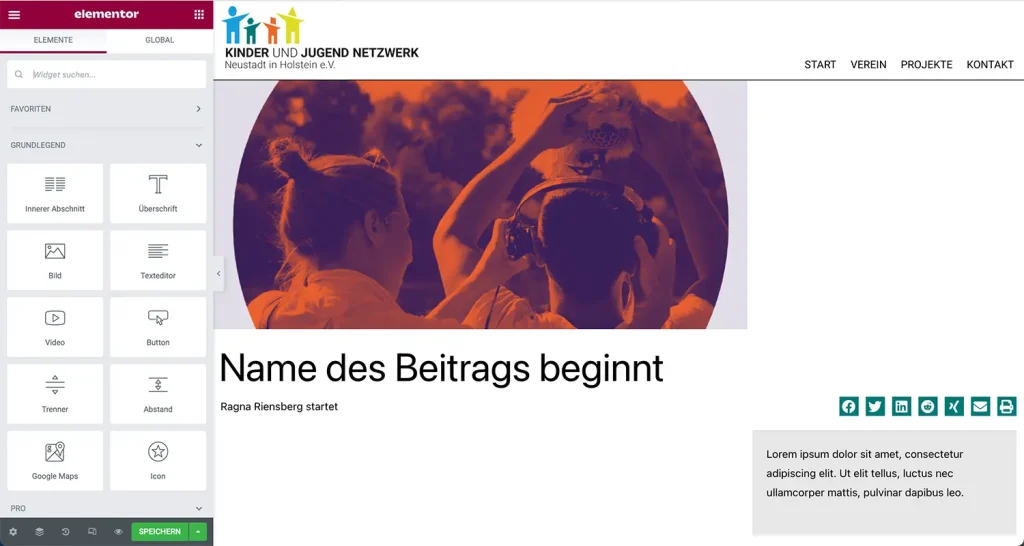
Jetzt öffnet sich der Beitrag aus Aktuelles in der Umgebung vom Elementor. Das Beitragsbild wird hier automatisch platziert und kann nicht bearbeitet werden. Genauso wie der Titel des Beitrages. Im Textfeld kann der Text zum Beitrag eingefügt werden.
Weitere Inhalte (Widgets) können über das Elementor Menü hinzugefügt werden. Siehe hierzu Arbeiten mit Elementor.
Nach der Bearbeitung die Seite speichern!

Termin hinzufügen
Öffnen Sie die Seite im Elementor.
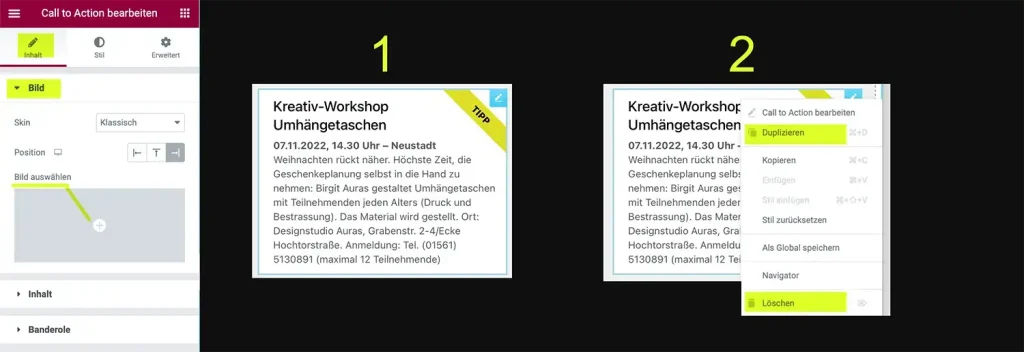
- ,Gehen Sie mit der Maus über einen vorhandenen Termin, dann auf das sich einblendende Stiftsymbol am oberen rechten Rand.
- Drücke die rechte Maustaste (oder die ctrl-Taste am Mac / Strg am PC). Es erscheint ein Dropdown-Menü. Klicke auf Duplizieren (über das Dropdown-Menü kannst Du auch einen Termin löschen).
- Durch die Aktivierung des Termin-Widgets sind die Bearbeitungsoptionen in der linken Spalte zu sehen. Hier kann dem Termin ein Bild hinzugefügt werden.

- Den Reiter Inhalt auswählen, um Titel und Beschreibung zu bearbeiten.
- Um das Datum Fett zu machen, folgendes HTML verwenden: <b> Datum, Uhrzeit – Ort </b>
- Für einen erzwungenen Zeilenumbruch folgendes HTML verwende: <br>
- Wird ein Button-Text hinzugefügt, erscheint der Button und kann mit einem Link versehen werden.
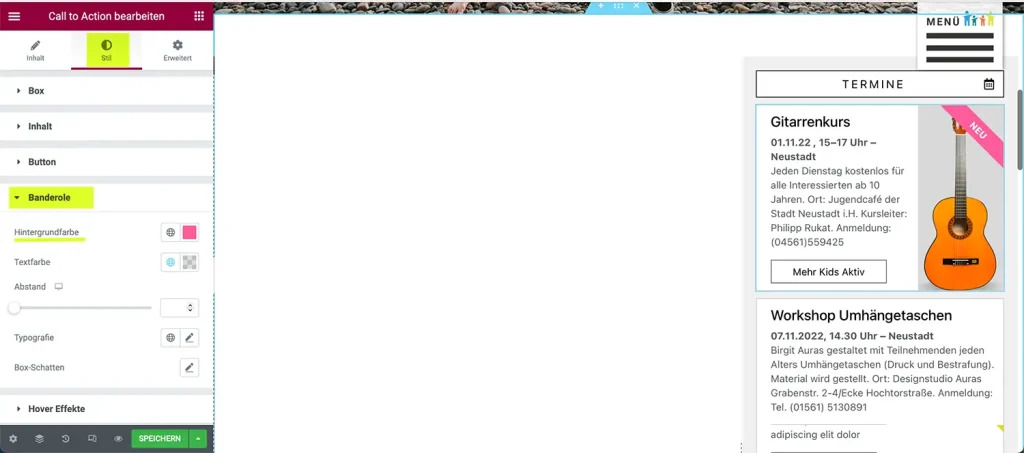
Unter dem Reiter Banderole kann der Text für die Banderole angepasst werden. Wird kein Text verwendet, erscheint die Banderole nicht.

Wähle oben die Sektion STIL aus, um unter dem Reiter Banderole die Farbe der Banderole zu ändern.

Projekt hinzufügen
- Öffne die Seite Angebote/Projekte mit dem Elementor.
- Wähle ein vorhandenes Projekt aus und dupliziere den Abschnitt, indem du auf das blaue „Feld“ in der Mitte am oberen Rand des Abschnitts mit der rechten Maustaste klickst. Dann Duplizieren wählen.
- Alle Widgest, wie Bild, Überschrift und Textfeld können dann nach Blieben bearbeitet werden.
- Einzelne Widgest z. B. aus anderen Projekten können einfach kopiert oder dupliziert werden und dann per Drag-and-drop in dein Projekt gezogen werden.

Arbeiten mit Elementor
- Nach der Anmeldung im WordPress CMS (siehe Anmelden im CMS) in der linken Spalte auf Seiten gehen.
- Mit der Maus über eine Seite gehen, die bearbeitet werden soll. Im einblendenden Link-Menü Bearbeiten mit Elementor klicken.

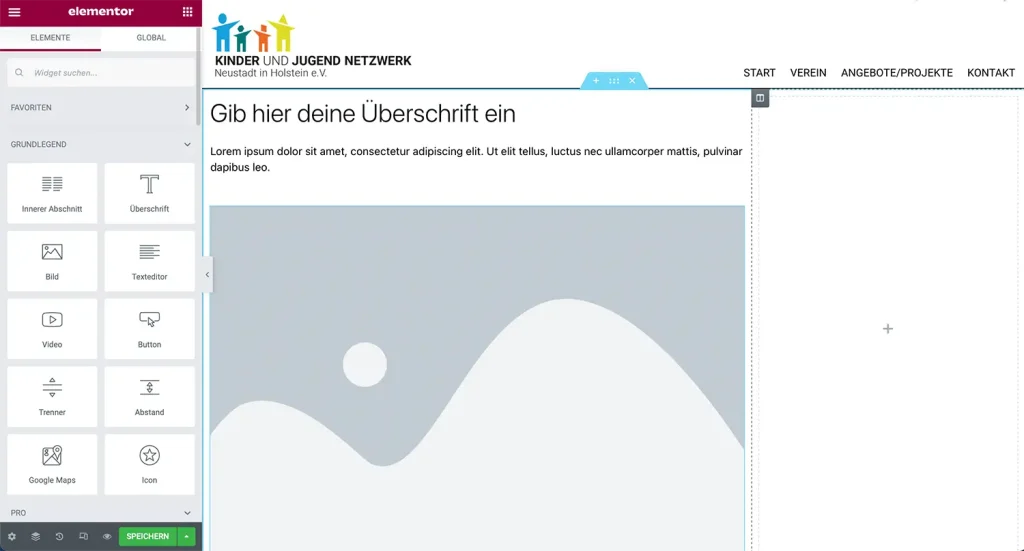
Die Seite ist mit Elementor geöffnet. Links stehen die Bearbeitungsfunktionen vom Elementor. Ist rechts im Hauptfeld kein vorhandenes Widget (Textfeld, Überschrift, Bild etc.) ausgewählt, erscheint im linken Feld des Elementors die Übersicht möglicher Widgets. Hier kann dann ein beliebiges Widget (Textfeld, Überschrift, Bild etc.) ausgewählt werden und per Drag-and-Drop in die Website an eine beliebige Position gezogen werden.
Über das Icon ::: rechts oben gelangt man zurück zur Widget-Übersicht .

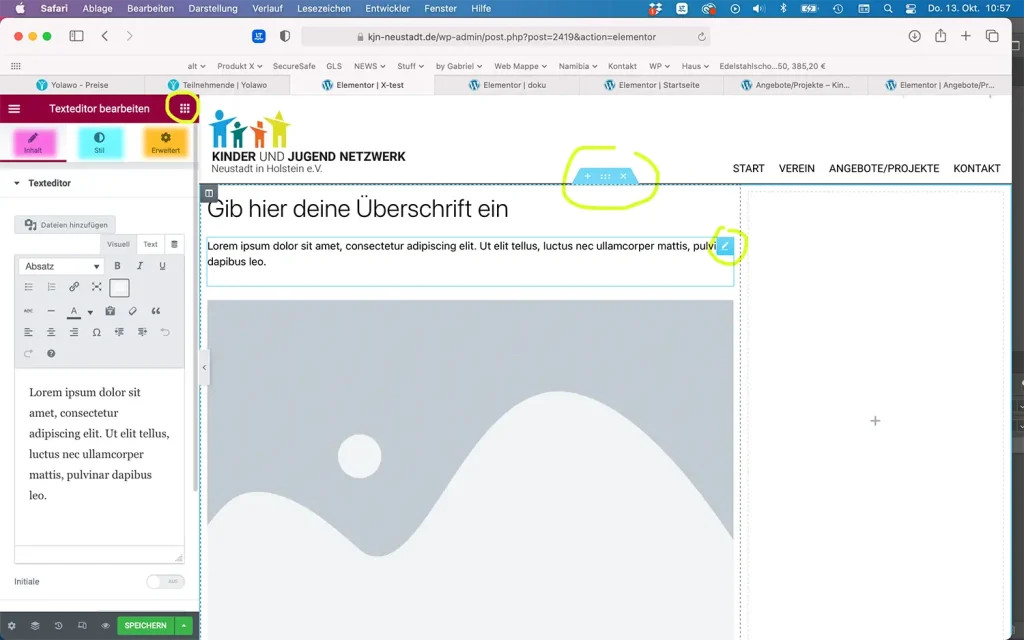
Bearbeitung eines Widgets. Ein plaziertes Widget kann bearbeitet werden. Dazu mit der Maus über das Widget gehen, z. B. Textfeld. Ein blauer Rahmen legt sich über das Feld, wenn die Maus rüberfährt, im rechten oberen Bereich erscheint ein blaues Icon.
Mit einem Klick kann ich das Widget, in diesem Beispiel ein Textfeld, auswählen. Ist das Widget ausgewählt, erscheinen in der Elementor Spalte die Bearbeitungsfunktionen des Widget.
Es gibt immer drei Reiter
- Inhalt (Pink). Hier kann der Inhalt des Widgets bearbeitet werden. In diesem Fall der Text.
- Stil (Türkis). Hier kann der Stil (Design) des Widgets bearbeitet werden. In diesem Fall Textgröße, Farbe etc.
- Erweitert (Orange). Hier können weitere Einstellungen vorgenommen werden.
Nach dem Bearbeiten der Inhalte immer auf Speichern klicken (unten im Elementor Feld)
Hinweis: Bei der KJN Website sind alle Elemente voreingestellt. Es soll immer nur der Inhalt bearbeitet werden. Der Stil und andere Einstellungen sollen nur nach Absprache bearbeitet werden.

Kategorien verwalten/anlegen
Beiträge können einer Kategorie zugewiesen werden. Um Kategorien zu verwalten, gehe in die WordPress Umgebung. Im linken Menü Beiträge und dann Kategorien auswählen. Hier können neue Kategorien angelegt und bearbeitet werden.